How to Edit Your Site
This document is intended to speed you through the different features on your website, and how to edit or create each of them.
As this site was a designed as user-friendly Divi site, our designers created the tools to make the site incredibly simple to navigate and update.
For ease of use, all sections (layouts) currently built on the site have been saved into a Library, where you can easily replicate specific modules or even an entire page template.
When editing or creating new pages, if your page is not looking as it should, go to one of these pages mentioned below and click edit. Then view the section and modules to double check the formatting that was applied to them and apply the same formatting to the element you are working on.
How to edit pages:
- Click All Pages
- Click Add New button to create a new page. After creating a new page, click Use Divi Builder.
- Click page name to edit an existing page. Divi should already be enabled on these pages.
- Click ‘save draft’ button if you do not want page to go live yet. Click Publish if you are ready for the page be live.
- Click Update to save changes made to the page. You must save changes made to Divi modules AND also update the page.
Content Editor (WYSIWYG):
- Type content directly into the wysiwyg in HTML Fields Tab or copy/paste from word processor with ease
- When copying/pasting, ALWAYS use the clear formatting button (eraser button)! When pasting you can also right click and “Paste and Match Style”.
- Use special characters button (horseshoe icon) for all special characters. If not, the coding may be different.
Font Styles Selection
- Different font styles, paragraph, Header 1-6 are chosen from the Paragraph drop-down menu
- Additional stylings including intro styles and button styles are found in Format > Formats menu
- Block Quotes In Content Editor
- Highlight text to be put into block quotes
- Select block quote button.
- Text alignment should already be set in the layout selected, but should you need to override it, you can change alignment in the wysiwyg.
Links and Buttons
- Highlight the word/s which you want to create as a link and clicking on the insert/edit link icon.
- Enter the destination URL directly into the field or performing search.
- For internal links, insert page url only (eg: /about).
- For external links, insert the entire url (http://www.website.com) and click Open in a New Window/Tab box. For telephone “click to call” functionality add tel:phonenumber, and email insert mailto:[email protected]
- To break a link, highlight linked text and click Remove Link button (broken chain)
- To add a Button or Text Styled link, highlight the link, and in Format > Formats select the desired styling
Inline Images
- To add an in-line image, place your cursor on the area where the image should appear, and click Add Media button above wysiwyg
- Click on the little chart symbol to open the media library
- Scroll to find an image or search using field in top right corner, select it, then click Insert Into Page button
- Upload and find the image on your computer (EDIT ALL IMAGES IN IMAGE EDITING SOFTWARE BEFORE UPLOADING TO FILEBIN PLEASE) and upload. Then select the image and click insert.
- Once the image is in place, click on image to reveal edit toolbar. Choose an alignment and add vertical/horizontal space if necessary.
Yoast SEO Settings
- Each page has a Yoast SEO section above the Divi Builder.
- Enter Title tags (max. 70 characters)
- Enter Meta Description (max. 140 characters)
How to add sub-navigation to a page:
- Saved in the library for you is a standard interior layout with left navigation.
- You can add this layout from the library, making the subnav (child pages assigned to this parent page) automatically appear!
- Child pages must be set with a parent page in the Page Attributes area on the right column of the page edit. These pages will also have to be added in Menus in order for them to appear in Mobile/Tablet Menu.
How to edit the Media Library
- Click Media > Library > Add New
- Drop files into window or click Select Files button
- To Edit Images or other Media you may view as a list or Media Grid View
- Inside the Media Grid, media items are displayed in a thumbnail grid for ease of navigation. Click any media item to edit the image directly; however, we recommend that you use photo editing software like Photoshop. In this view, you may also edit the image metadata or media item metadata.
- Media library can be filtered by type or date and is searchable by title.
How to add/update Menus:
- In order to build your mobile menus, and your secondary menus for specific pages, you will need to update the menu in WordPress.
- In left menu, click Appearance then Menus.
- In the Edit Menus tab, choose the menu you would like to edit from the drop-down menu and click Select.
- Edit Menu Name in field, if desired.
- Drag and drop each item into the order you prefer and/or click the arrow on the right of the item to reveal additional configuration options.
- Click red Save Menu button.
How to edit the Footer Images and Text
- In left menu, click Appearance > Widgets.
- Click on Footer Area #1-3 (Note that there is a separate footer Menu in area 2.)
- Click on the Visual Editor
- Edit the text/image in the wysiwyg
- Click red Save button.
How to add/update Forms:
- Once desired form items are added. Click Save
- Next select the “Email & Actions” tab
- Edit redirect, email admin and email user settings for each form
- Redirect – redirects to thank you page
- Email admin –You can customize the way each submission hits your inbox: from name, address, to email (very important), subject, and fields.
- The Advanced Settings below the html window allow for additional email parameters to be added. If an auto Reply email, CC or additional email addresses need to be added to the form. Can be done here versus creating new email addresses.
- Once the form is complete, copy the short code – like and paste into your wysiwyg.To create new Form, select Forms from the left navigation. Select Add New FormClicking on the Template Field on the left will populate the right side of the window the data needed for the form.
Additional Divi Options
If you right click on a module, row, or section additional options appear. You may find it helpful to use these options in particular.
- Copy, Paste, Paste After. Entire sections can be copy/pasted from one page to another.
- Disable – allows you to hide entire rows or modules. This may be helpful when working on content layout. Be sure to disable on all three platforms, Mobile, Tablet, Desktop.

Do you need more help?
Should you need further assistance, you can find specific instructions on the Divi Theme Documentation Website
If you cannot find your answer, submit a ticket to the Orbit Support team for assistance.
[Additional] Instructions on how to change map locations.
After duplicating a new map location there are 3 things that are required to be changed in order for the map to work properly.
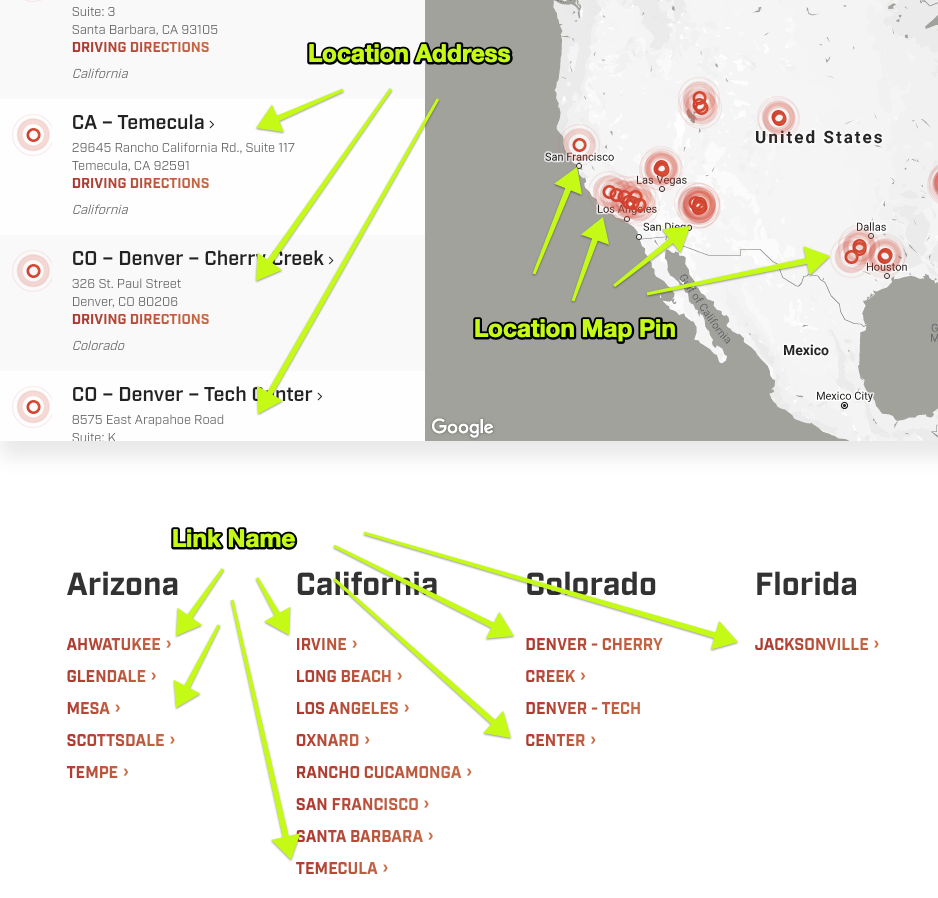
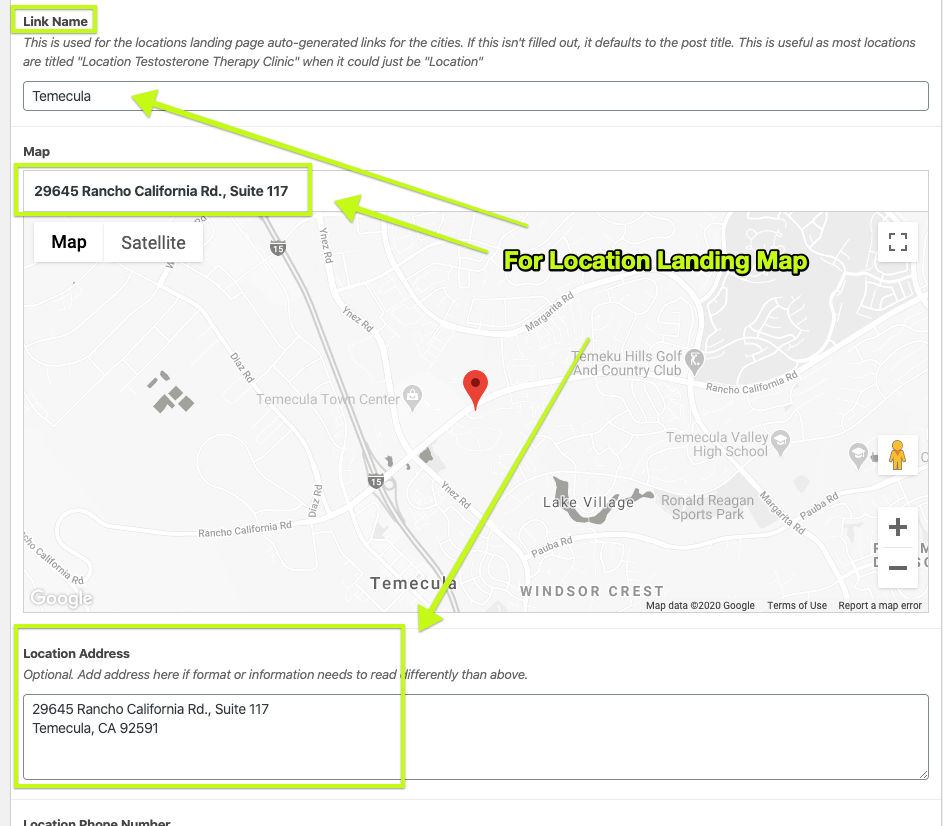
1 . Setting the location’s landing page information –
You need to set the details and pin location for the location itself by changing the link name and map address.

Begin by editing the location and changing the Link name, looking up the address in the map lookup bar and adding the address to the location address input area.
With this set, your item should display correctly on the locations landing page.
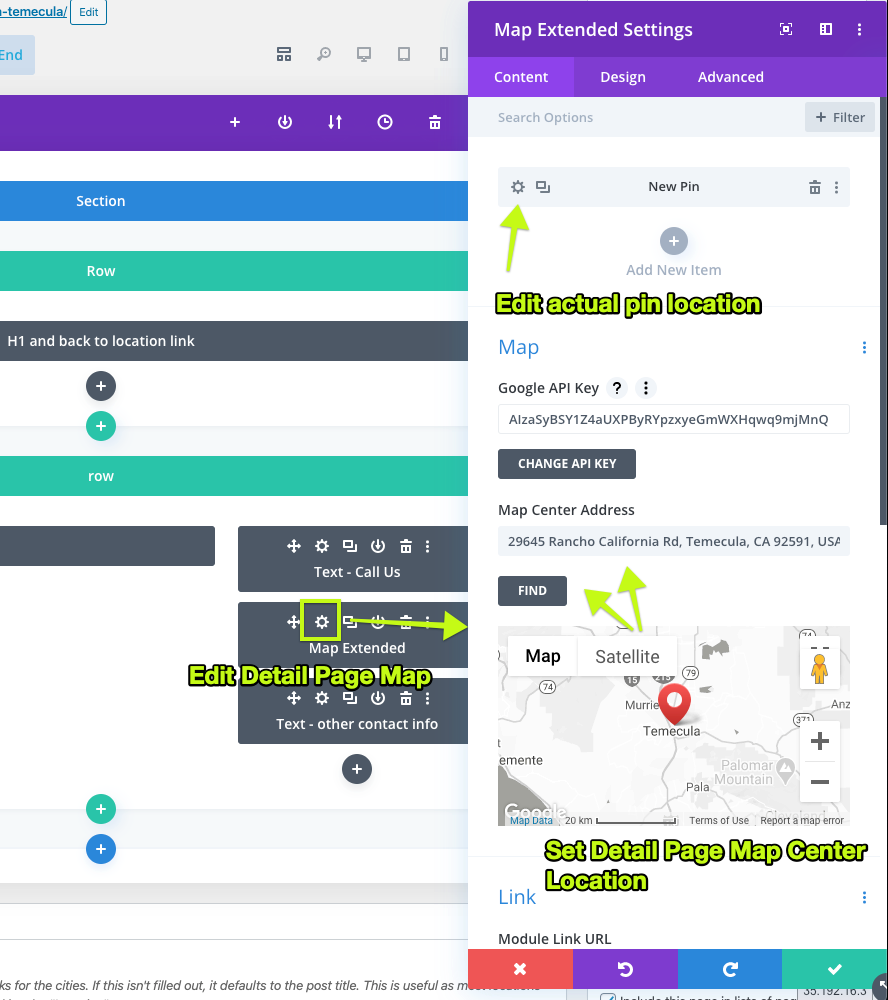
2. Setting the location’s detail page map center –
Begin by Editing the map extended module in DIVI builder a little farther up from where you edited the location page data.

Add your address to the Map center address to set the center of the sidebar map on the location detail page. Click Find once you’ve entered the address to update the map and update the map center. You’ll lastly need to edit the actual pin location on the detail sidebar bar.
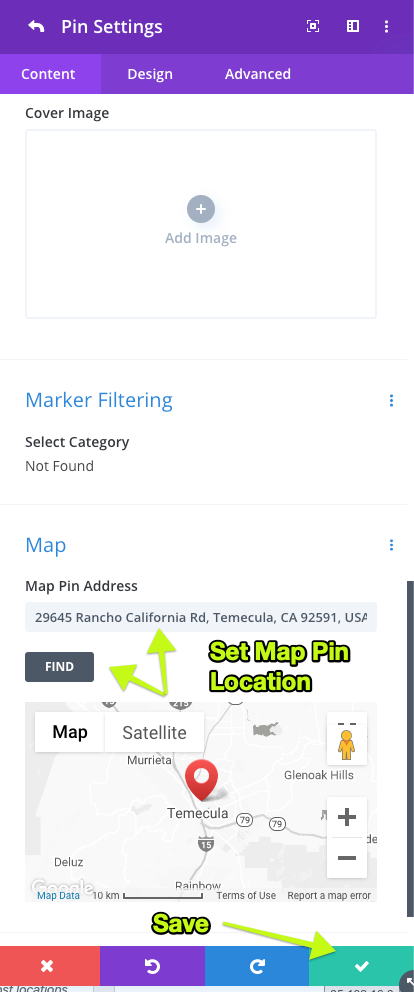
3. Setting the location’s detail page map pin –
After clicking on the pin configure button, you’ll need to scroll to the bottom of the dialog popup.

Type or paste in your address and click the find button to set the map pin for the detail sidebar map.
After the map is set, click the checkmark in the dialog to green accept the changes. Then click the green checkmark again to accept the map extended module settings and to close the dialog.

Lastly, update to save your location changes.
